Overview
Craving for a nice bowl of Mala but can’t seem to save up enough for it? guiltTrip() is the perfect platform for those aspiring to be able to afford their Mala, finally!
Summary of contributions
-
Major enhancement: added the ability to customise the look of UI
-
What it does: allows the user to toggle specific panels on and off, change the font and theme of the application. The font and theme settings are also saved.
-
Justification: This feature improves the product by a moderate degree as it gives the user ability to change the look of the GUI to their liking. Because these settings are saved, when the user launches the application again, it is already in the user’s preferred settings. As we are targeting young people who often like to customise the look of their applications (light/dark theme, type of font used), we believe that making the GUI customisable will draw our target users in and encourage them to continue using the application.
-
Highlights: This enhancements supplements some of the existing commands as it allows the user to view other entries such as Budgets, Wishes and AutoExpenses or not to view them, by toggling those panels off.
-
-
Minor enhancement:
-
Implement specific
add,deleteandeditcommands for Expense and Income to maintain consistency (previously was oneadd/delete/editcommand for both Expense and Income while Wish, Budget, AutoExpenses had their own commands). -
Improve
listBudgetandlistWishto replace budgets/wishes with expenses and incomes in the main panel. Thus this allocates more space for the user to view budgets or wishes, whenever the user wants to.
-
-
Code contributed: [Reposense code]
-
Other contributions:
-
Project management:
-
Enhancements to existing features:
-
Documentation:
-
Community:
-
Reported bugs and suggestions for other teams (PE dry run)
-
-
Tools:
-
Integrated a third party library (TestFX) to the project to facilitate testing of UI (Pull request #283)
-
-
Contributions to the User Guide
Given below are sections I contributed to the User Guide. They showcase my ability to write documentation targeting end-users. |
UI features
Toggle Panel : toggle
Toggles visibility of the specified panel on the GUI. Only the following inputs are accepted:
-
for wishlist panel:
wishlist/wishes/wish/w -
for budget panel:
budgets/budget/b -
for reminders panel:
reminders/reminder/r -
for auto expenses panel:
autoexpenses/autoexpense/autoexp/ae
Format: toggle <panel name>
Examples:
-
toggle wishlist -
toggle ae`
Example usage:
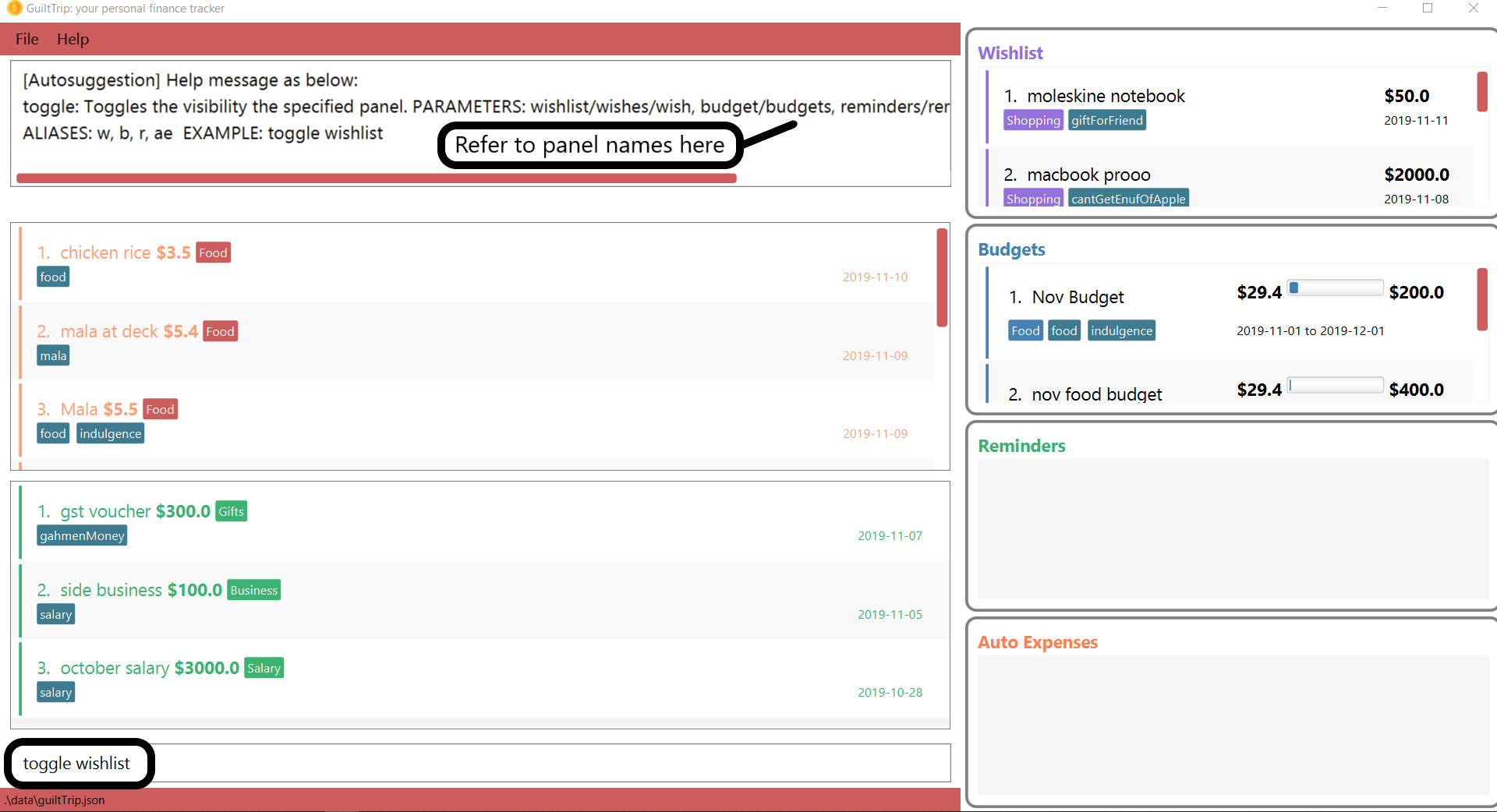
Step 1. If user does not want to view the wishlist panel all the time, he could choose to execute the toggle wishlist command as shown below.
-
He could refer to the panel names in the result display box above when typing in the input panel name.

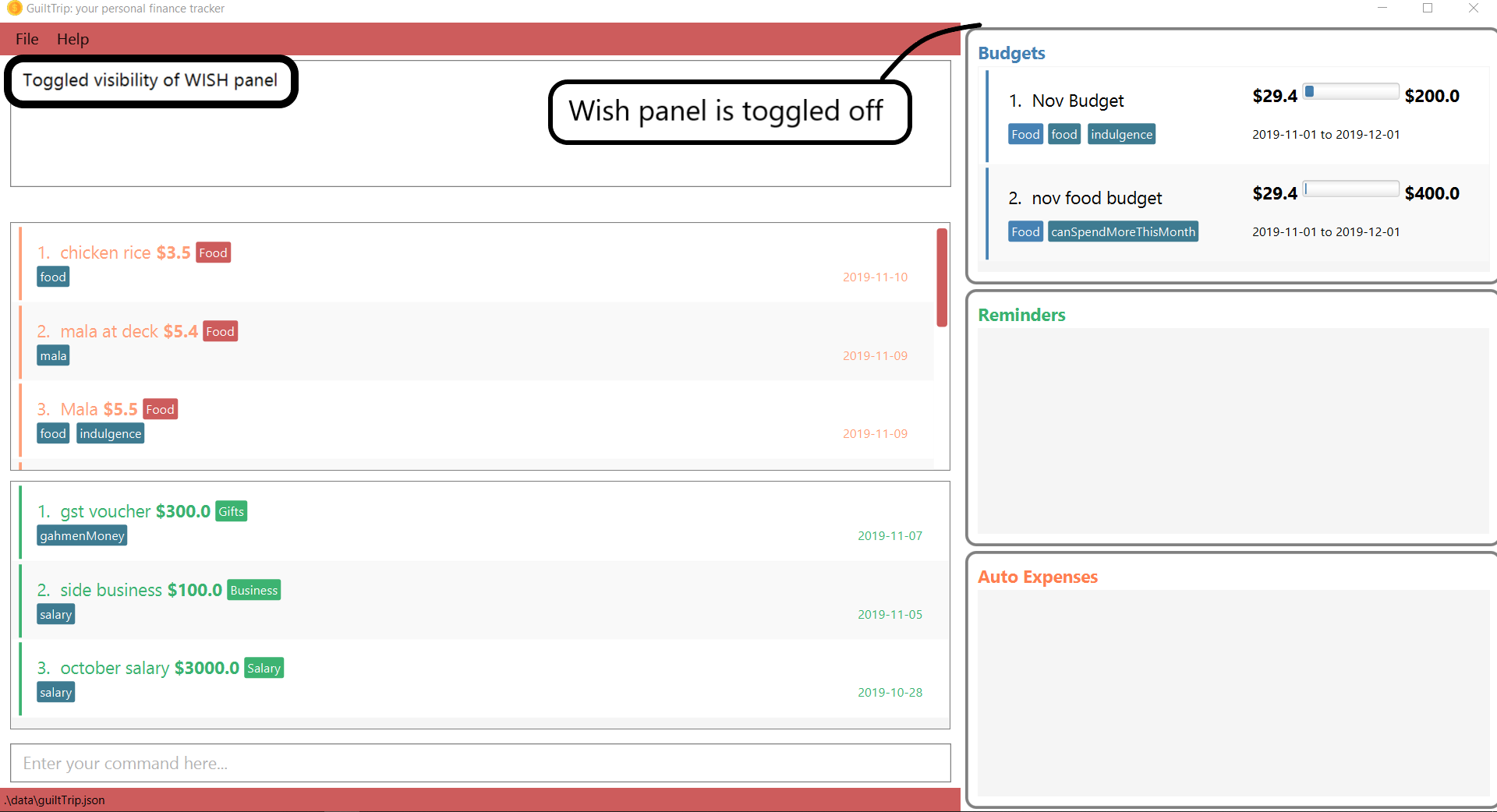
Step 2. After the command is executed, the wishlist panel is toggled off and no longer in the side panel.

Change Font : changeFont
Changes the font used in application to the specified font. The input is case-sensitive. Only the following font names are accepted: "arial", "calibri", "cambria", "candara", "garamond", "georgia", "rockwell", "segoe UI", "serif", "verdana". The available fonts to change to will be shown in the result display box for the user to refer to easily. The change in font will be saved.
Format: changeFont <font name>
Examples:
-
changeFont rockwell -
changeFont segoe UI
Example usage:
-
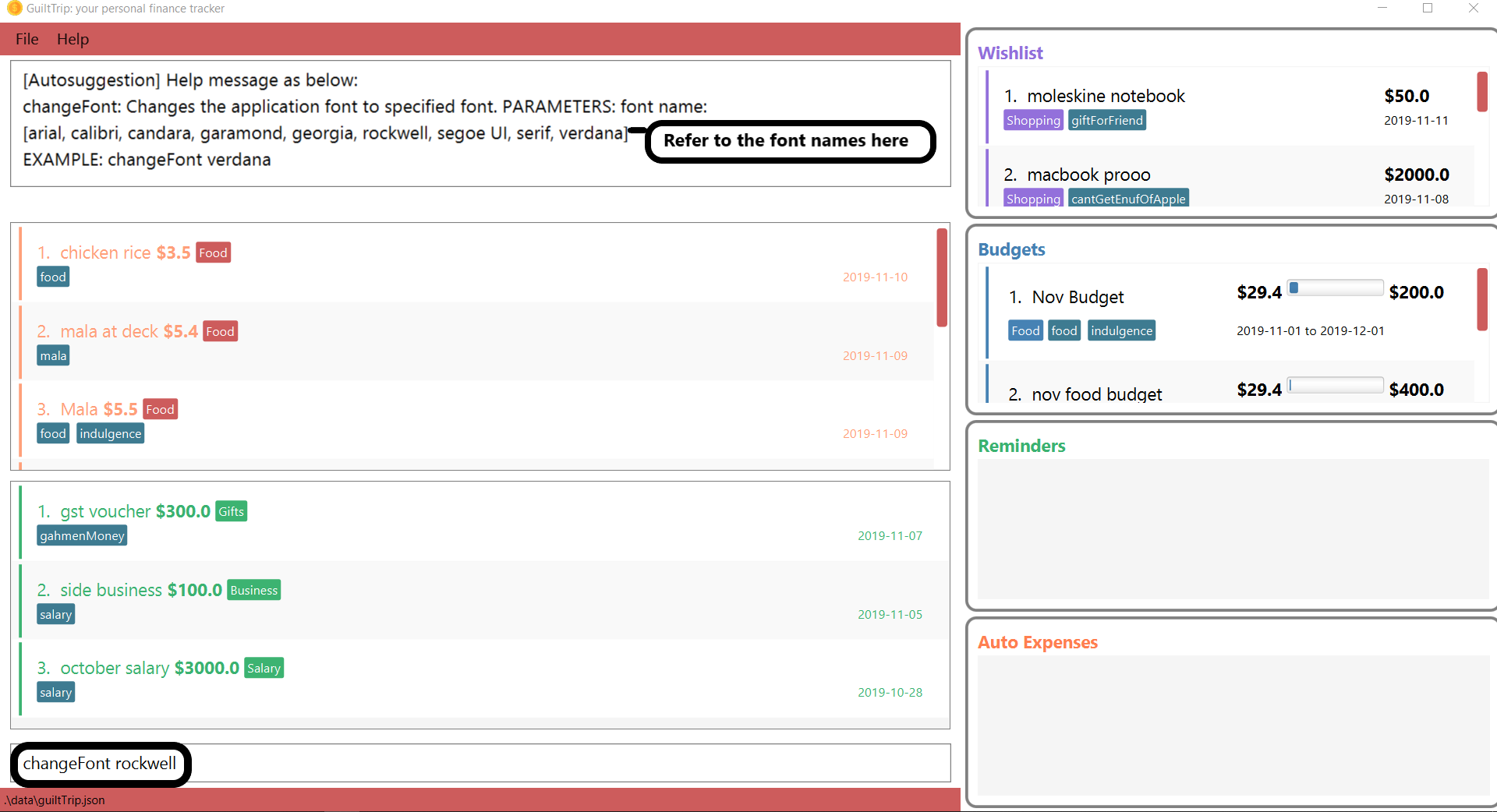
User changes the font by executing the
changeFont rockwellcommand as shown below.-
He is also able to refer to the available font names in the result display box above.

-
-
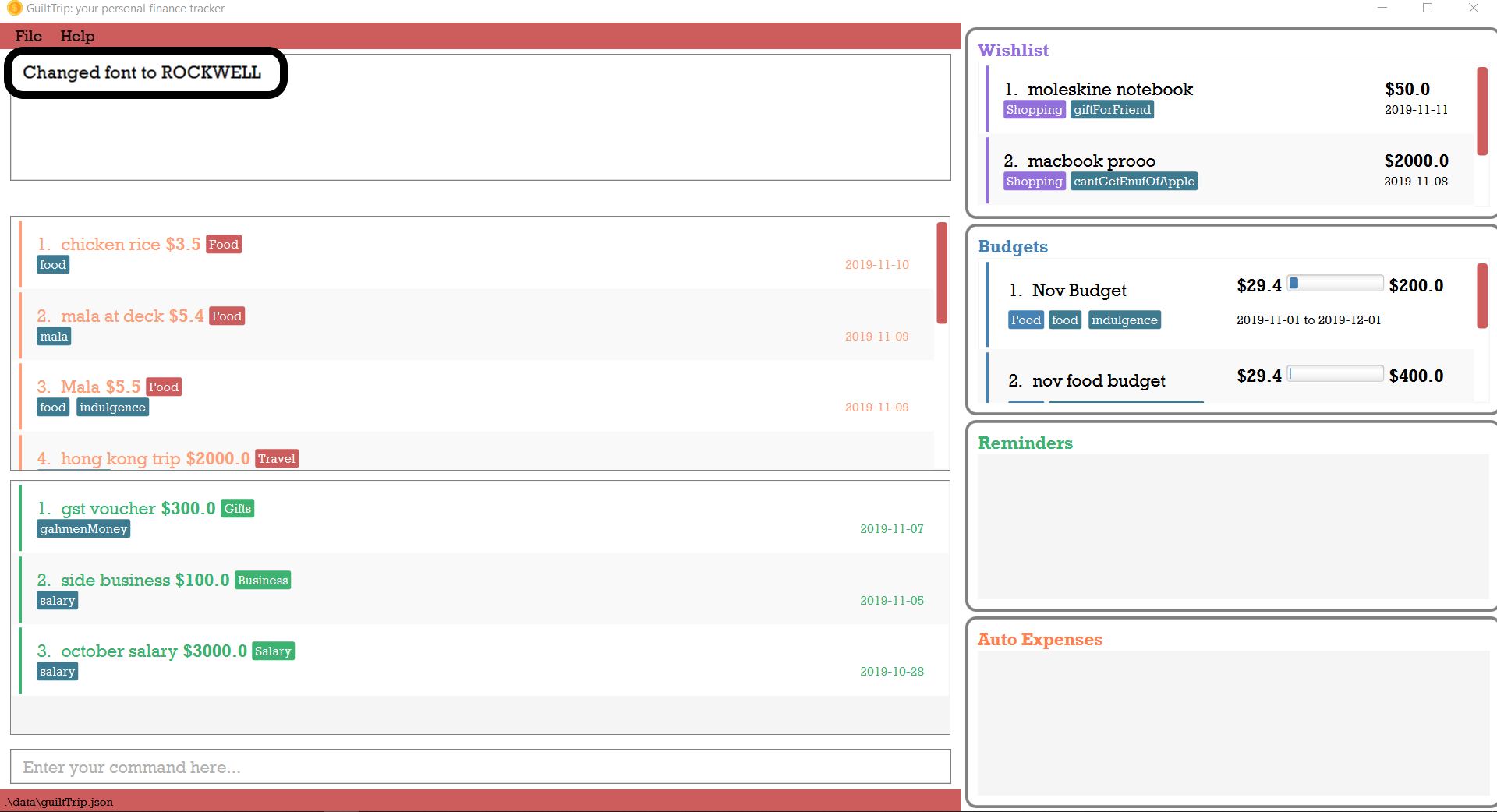
The font is successfully changed to
ROCKWELLas seen in the result display box and the application.
Change to dark theme : setDarkTheme
Changes the theme from light to dark. The change in theme will be saved.
Format: setDarkTheme
Example usage:
-
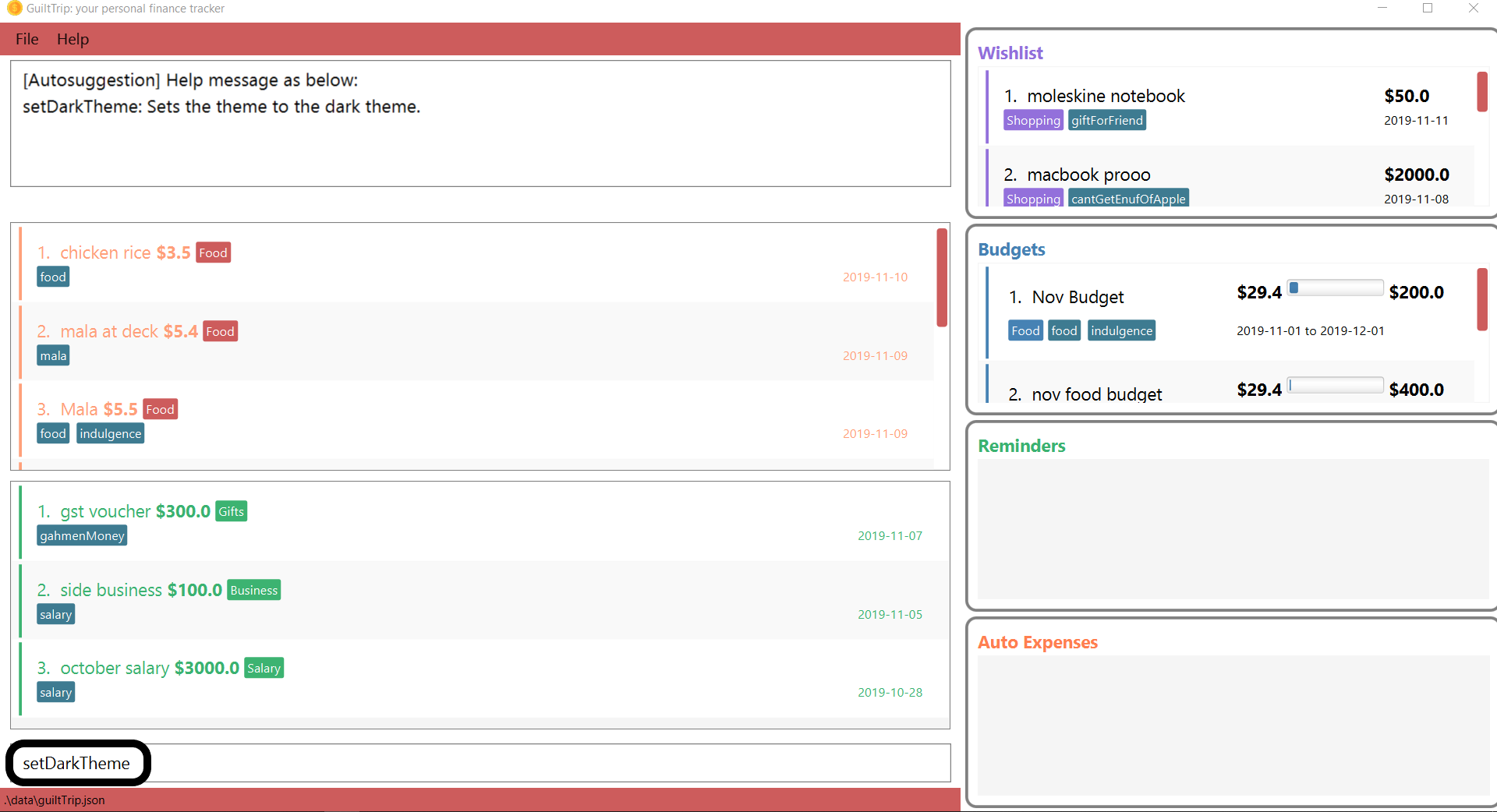
User executes the command
setDarkThemeas shown below:
-
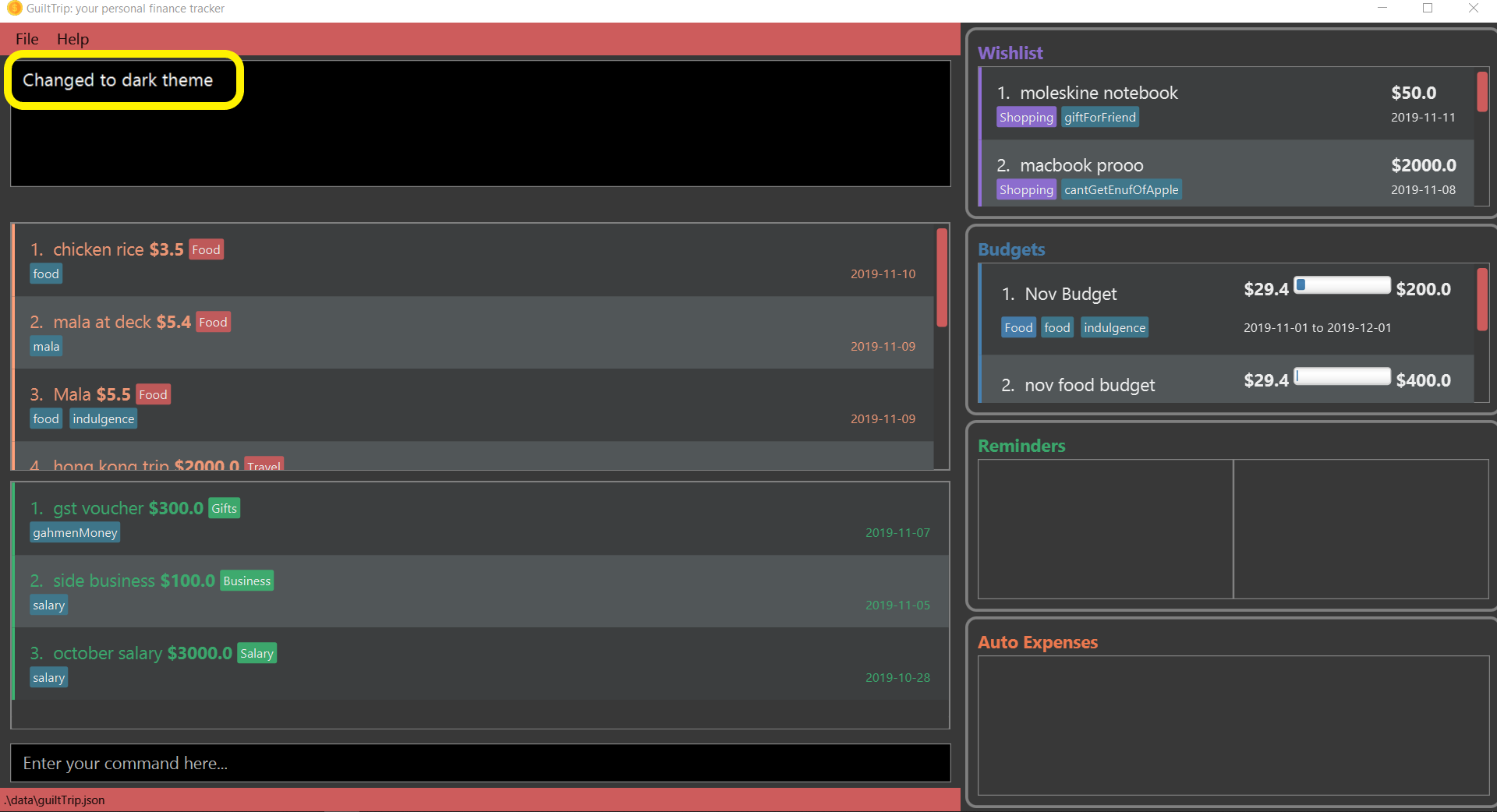
After command is executed, the theme is changed to the dark theme and the result display box notifies user that the command is executed successfully.

Change to light theme : setLightTheme
Changes the theme from dark to light. The change in theme will be saved.
Format: setLightTheme
-
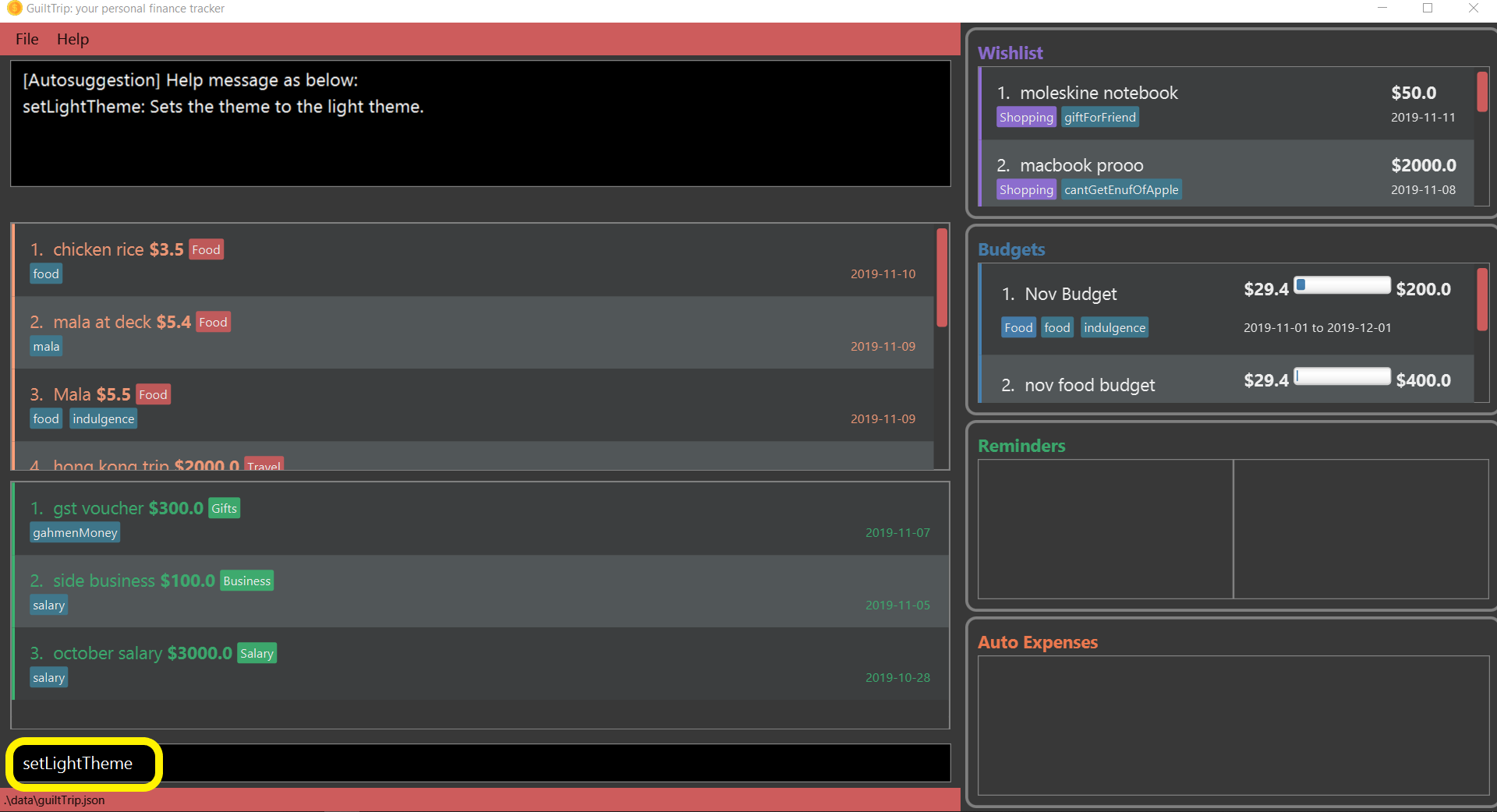
User executes the command
setLightThemeas shown below:
-
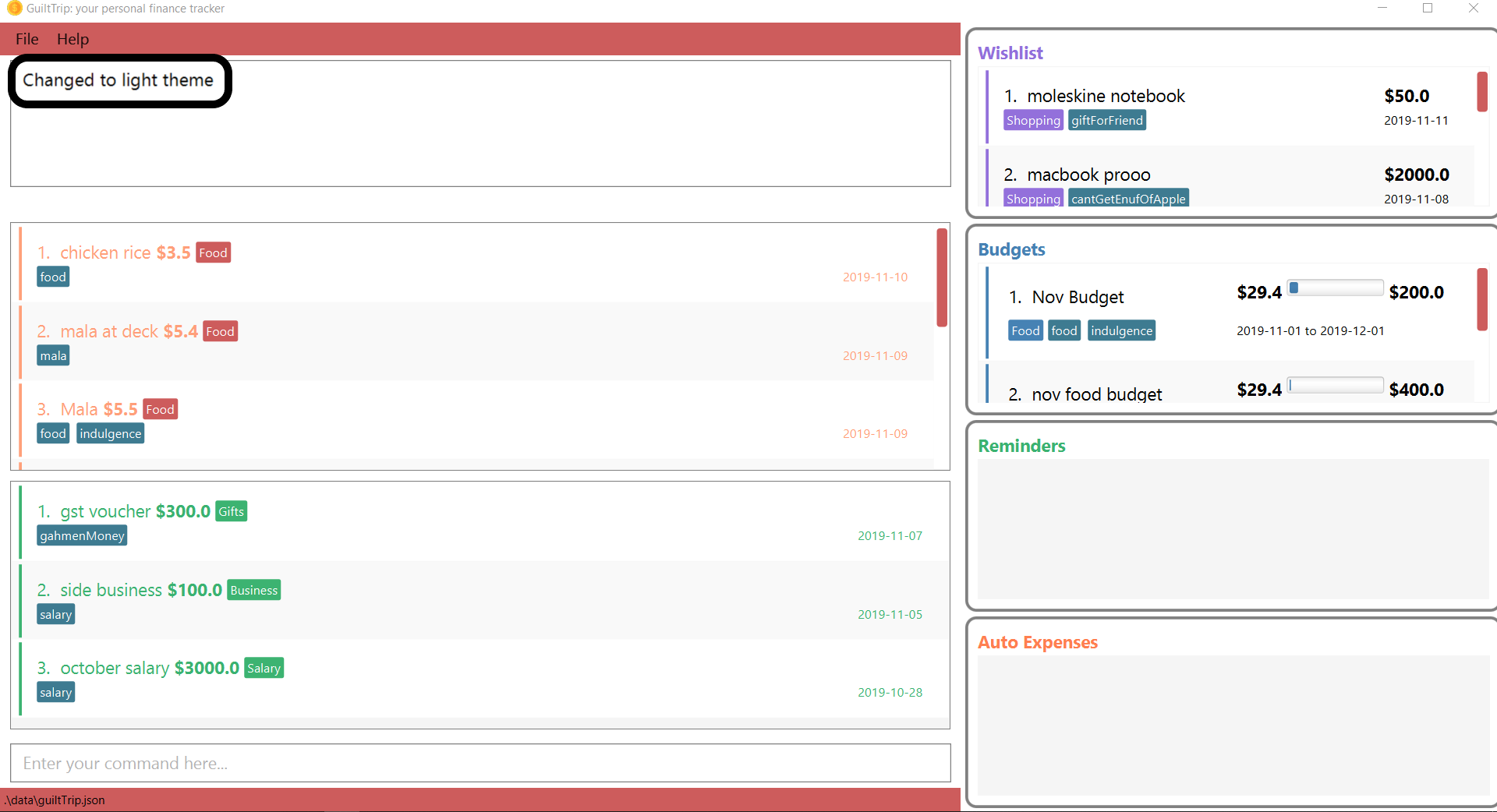
After command is executed, the theme is changed to the light theme and the result display box notifies user that the command is executed successfully.

Contributions to the Developer Guide
Given below are sections I contributed to the Developer Guide. They showcase my ability to write technical documentation and the technical depth of my contributions to the project. |
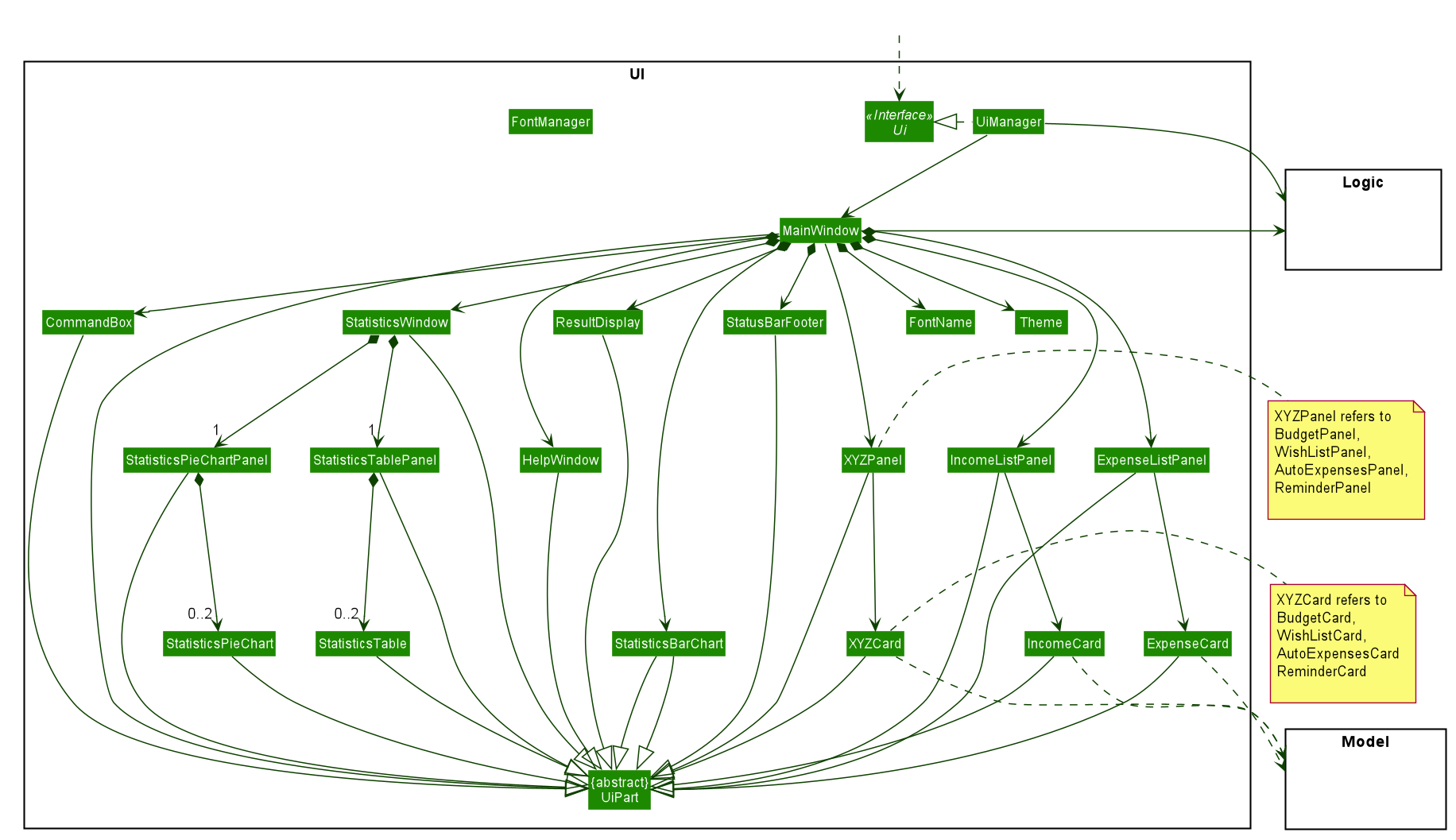
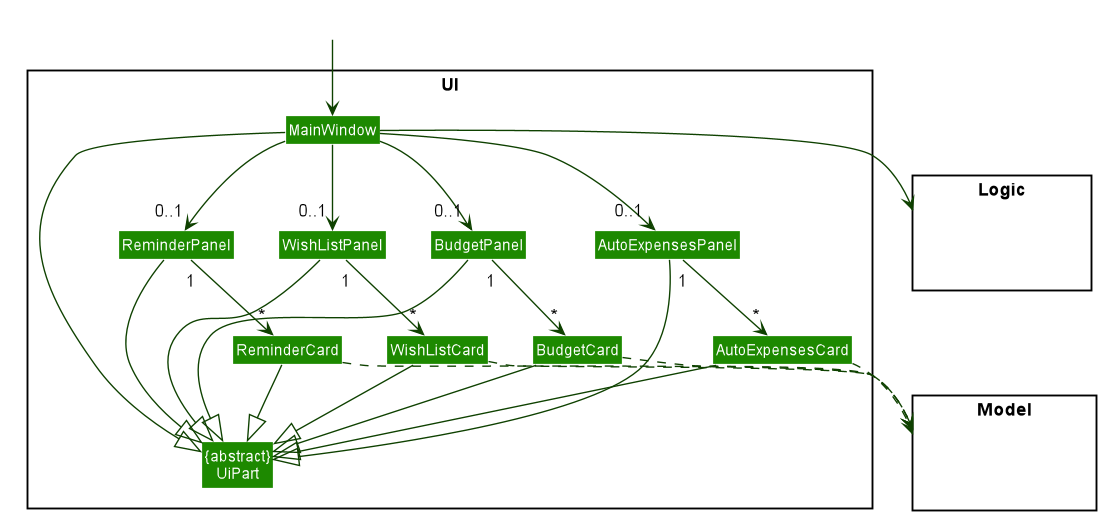
UI component

API :
Ui.java
-
The UI consists of a
MainWindowthat is made up of parts e.g.CommandBox,ResultDisplay,ExpenseListPanel,StatusBarFooteretc. All these, including theMainWindow, inherit from the abstractUiPartclass. -
The
UIcomponent uses JavaFx UI framework. The layout of these UI parts are defined in matching.fxmlfiles that are in thesrc/main/resources/viewfolder. For example, the layout of theMainWindowis specified inMainWindow.fxml
The UI component
-
Executes user commands using the
Logiccomponent. -
Listens for changes to
Modeldata so that theUIcan be updated with the modified data.
Toggle Panel Command
Implementation

UI involved in the Toggle Panel Command.The toggle command extends from the Command class. MainWindow checks using the CommandResult obtained from Logic
if the user wants to toggle a specified panel. If so, it toggles the isVisible and isManaged properties of the place
holder for that panel.
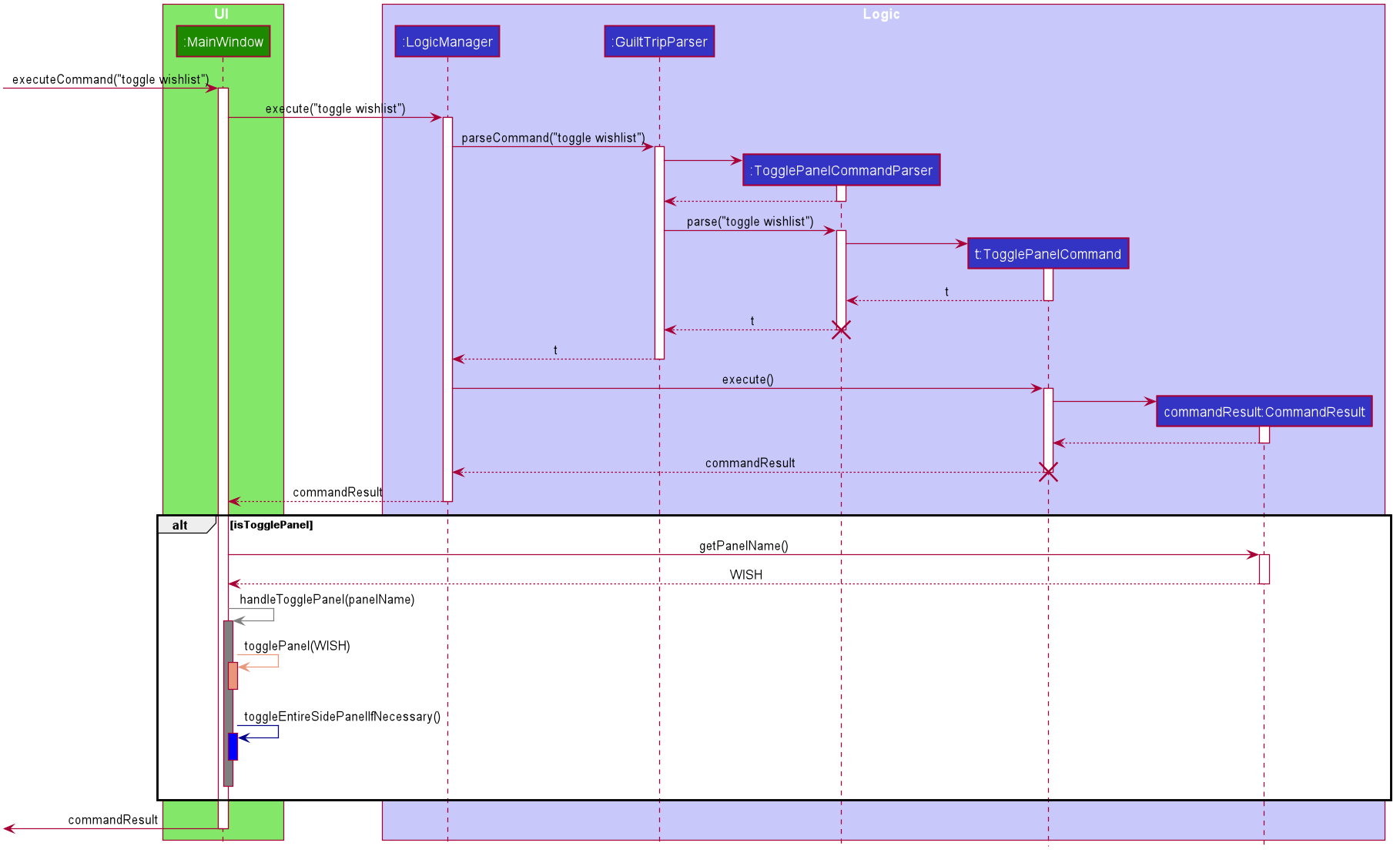
The following sequence diagram shows how an example usage scenario toggle wishlist would work:

toggle wishlist commandThe sequence diagram is as explained below:
-
The user launches the application and executes the
toggle wishlistcommand to toggle thewishlistpanel. -
commandResultis obtained inMainWindowafter the command is parsed and executed. -
MainWindowchecks if thetogglePanelattribute incommandResultis true. -
Since it is true, it retrieves the
PanelNameWISHfromcommandResultand calls on its own methodhandleTogglePanel. -
This method then calls on another method
togglePanel()that toggles the panel and takes in thePanelNameWISHas a parameter.-
(Not shown in sequence diagram to reduce its complexity) It also checks if the wishlist is already shown in the main panel.
-
If it is, then a
CommandExceptionis thrown to prevent the user from toggling the wishlist side panel when the wishlist is already shown in the main panel.
-
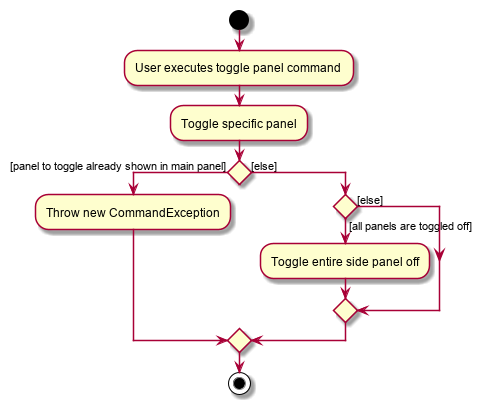
The following activity diagram summarizes what happens when a user executes a toggle command:

toggle commandDesign Considerations
-
Alternative 1 (current method): Toggle the panels from within
MainWindow.-
Pros: Easy to implement.
-
Cons: Might not be as OOP as other designs.
-
-
Alternative 2:
MainWindowhas aPanelManagerclass that manages all the side panels (toggling them on and off).-
Pros: More OOP, reduces number of methods and lines of code in
MainWindow. -
Cons: May introduce cyclic dependency between
PanelManagerandMainWindow.
-
Change Font Command
Implementation
The changeFont command extends from the Command class. MainWindow checks using the
CommandResult obtained from Logic if the user wants to change the application font.
If so, it immediately changes the font without requiring the user to exit and launch the application again.
This change in font is also saved in UserPrefs.
|
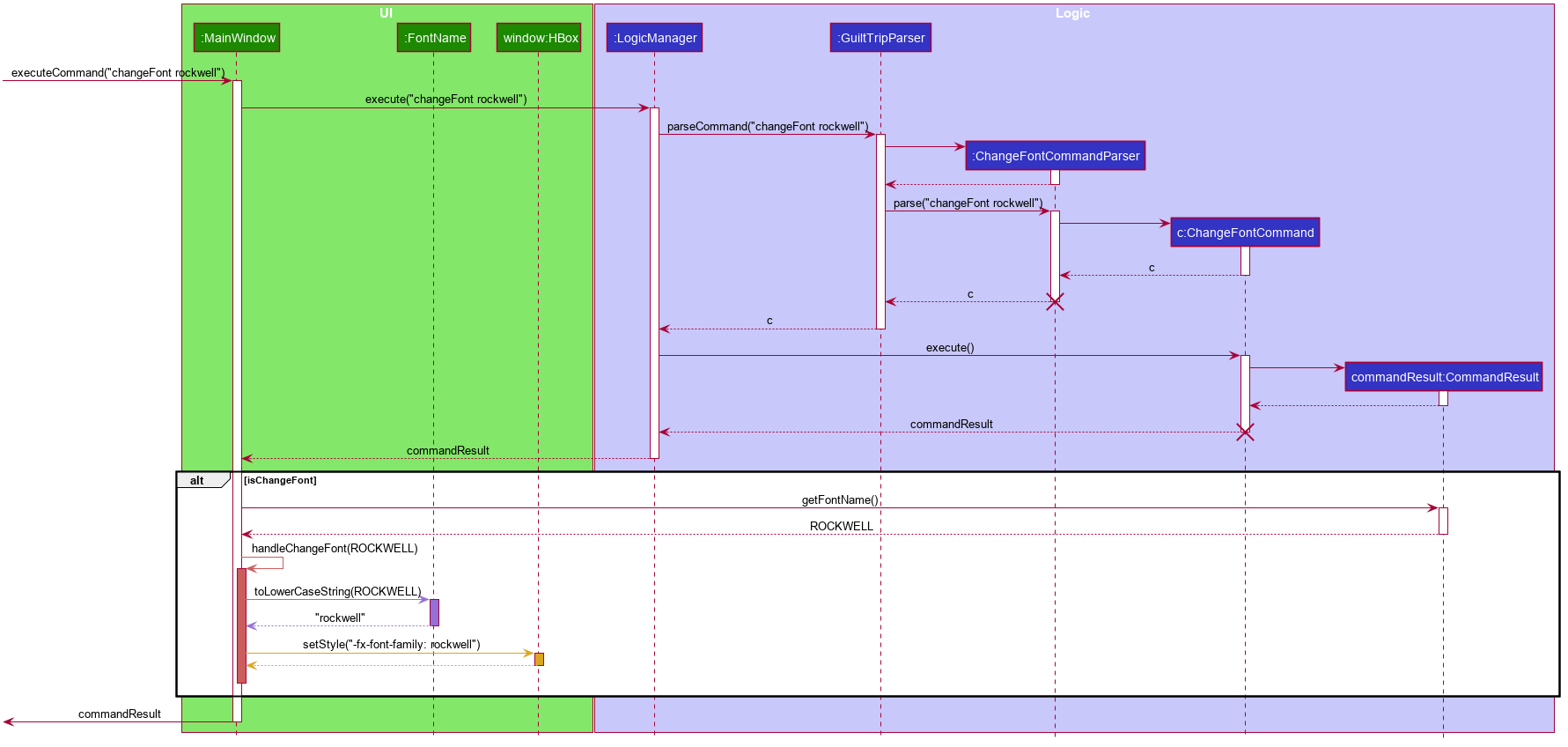
The following sequence diagram shows how an example usage scenario changeFont rockwell would work:

changeFont rockwell commandThe sequence diagram is as explained below:
-
The user launches the application and executes the
changeFont rockwellcommand to change the current application font to rockwell. -
commandResultis obtained inMainWindowafter the command is parsed and executed. -
MainWindowchecks if thechangeFontattribute incommandResultis true. -
Since it is true, it retrieves the
FontNameROCKWELLfromcommandResultand calls on its own methodhandleChangeFont. -
This method then converts the
FontNameROCKWELLto aString "rockwell"and sets thefont-familyattribute ofwindow, that contains all the child nodes, torockwell.
The following activity diagram summarizes what happens when a user executes a changeFont command:

changeFont commandDesign Considerations
-
Alternative 1 (current choice): Change the application font from within
MainWindow.-
Pros: Easy to implement.
-
Cons: May not be as OOP as other methods.
-
-
Alternative 2: Use a separate class to control the theme, such as
ThemeManager.-
Pros: More OOP, reduces amount of code in
MainWindow. -
Cons: As the implementation is not very complicated, introducing a new class just to change the theme may not be worth the increase in dependency (introduces dependency between
ThemeandThemeManagerand betweenThemeManagerandMainWindow).
-
Set Light/Dark Theme Command
Implementation
The setLightTheme/setDarkTheme command extends from the Command class. MainWindow checks using the CommandResult obtained from Logic if the user wants to change the theme of the application.
If so, it immediately changes the theme without requiring the user to exit and launch the application again.
This change in the application theme is also saved in UserPrefs.
|
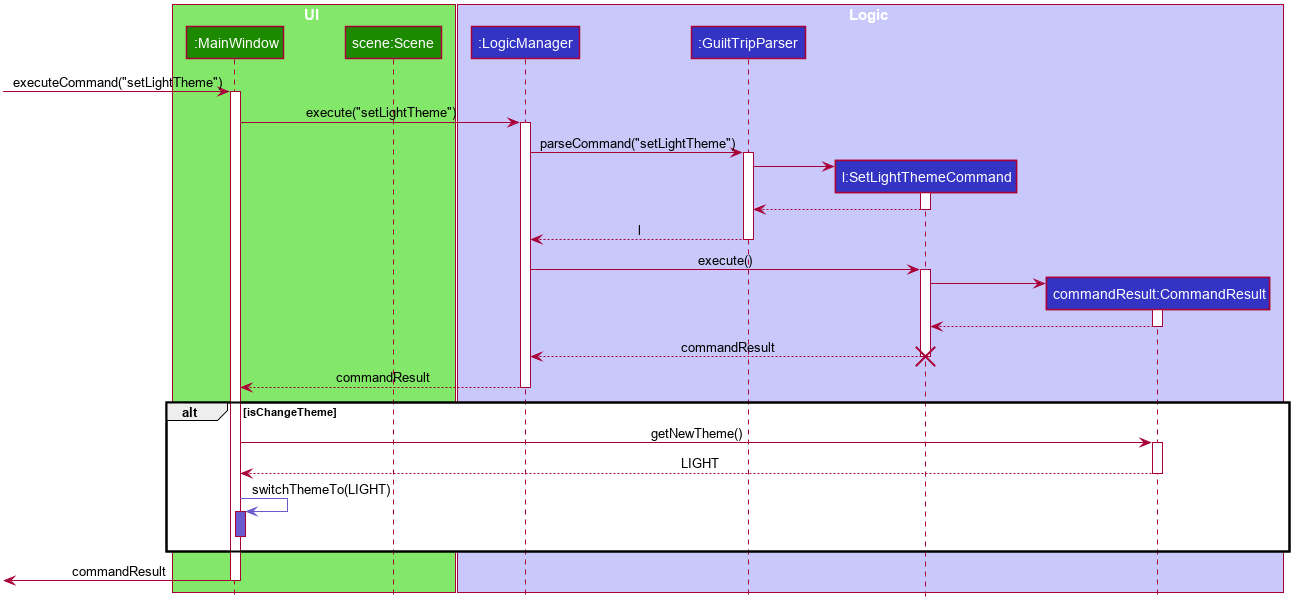
The following sequence diagram shows how an example usage scenario setLightTheme would work:

setLightTheme commandThe sequence diagram is as explained:
-
The user launches the application and executes the
setLightThemecommand to change the current theme to light. -
commandResultis obtained inMainWindowafter the command is parsed and executed. -
MainWindowchecks if thechangeThemeattribute incommandResultis true. -
Since it is true, it retrieves the
newThemefromcommandResult,LIGHT, and calls on its own methodswitchThemeTo(LIGHT).-
(Following details were trivial and thus omitted from the diagram) This method retrieves the URLs for the light theme and corresponding extensions css files and adds it to the stylesheets for the scene. This is done after removing the stylesheets for the previous theme.
-
-
This implementation is essentially the same for
setDarkThemecommand, with thenewThemeasDARKinstead.
The following activity diagram summarizes what happens when a user executes a setLightTheme command:

setLightTheme commandDesign Considerations
-
Alternative 1 (current choice): Change the theme from within
MainWindow.-
Pros: Easy to implement.
-
Cons: May not be as OOP as it could be, increases number of lines of code in
MainWindow.
-
-
Alternative 2: Use a separate class to control the theme, such as
ThemeManager.-
Pros: Abstracts out the methods regarding changing of theme to be contained in
ThemeManagerand reduces the number of lines of code inMainWindow. -
Cons: Harder to implement; may introduce cyclic dependency. It may also be redundant or excessive as implementing the
changeFontcommand is not very complicated.
-